Configurar Sitio en Dreamweaver CS6
Antes de empezar a utilizar HTML con Dreamweaver lo primero que hay que hacer es configurar el Sitio
¿Que es un "Sitio"?
R// un sitio es una carpeta donde se almacenan un conjunto de páginas web, documentos, imagenes y todo que utilizamos en nuestros proyectos.
Ya que todo está en un mismo lugar (Sitio), nuestro proyecto se puede portar de una computadora a otra evitando errores de ausencia de archivos, entre otros.
Configuración:
- Buscamos la opción "Sitio" en la barra de menú de Dreamweaver y escojamos la opción "Nuevo sitio", es la primera que aparece en el menú desplegable
2. Damos nombre al sitio y elegimos la carpeta donde vamos a crear el sitio
podemos cambiar la carpeta dando clic en el icono de carpeta a la derecha de donde dice "Carpeta del sitio local" y finalmente damos clic en la opción Guardar
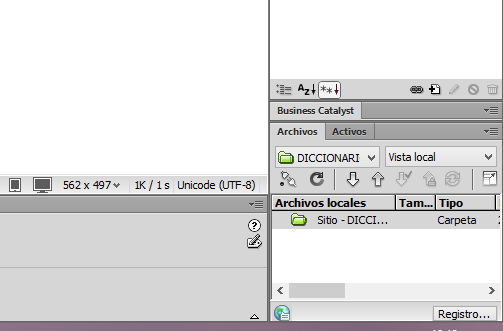
y finalmente veremos en la esquina inferior derecha de Dreamweaver el sitio configurado y su nombre, ahora todos los archivos que usemos para nuestas páginas se copiaran a esta carpeta.